In recent years, we’ve observed a growing trend among websites incorporating custom mouse cursors, prompting us to explore ways to implement this feature in WordPress without needing any coding skills. We’re excited to share our findings with you today, offering a free and straightforward method to customize your site’s cursor.
What we will cover:
Why consider a custom mouse cursor?
A custom cursor not only enhances the visual appeal of your site but also elevates its professionalism and modern feel. Here’s how you can add a custom mouse cursor to your WordPress site for free:
Prerequisites
You’ll need two things to get started:
- A WordPress website or blog. If you’re new to WP Talkz, consider following our guide on how to create WordPress blog.
- One of the free plugins listed below. These can be downloaded directly from WordPress or via the links provided.
My recommendation of plugins for custom mouse cursors
I recommend three plugins that are particularly effective for adding cursors to WordPress:
1. Custom Cursor For WP

- Features:
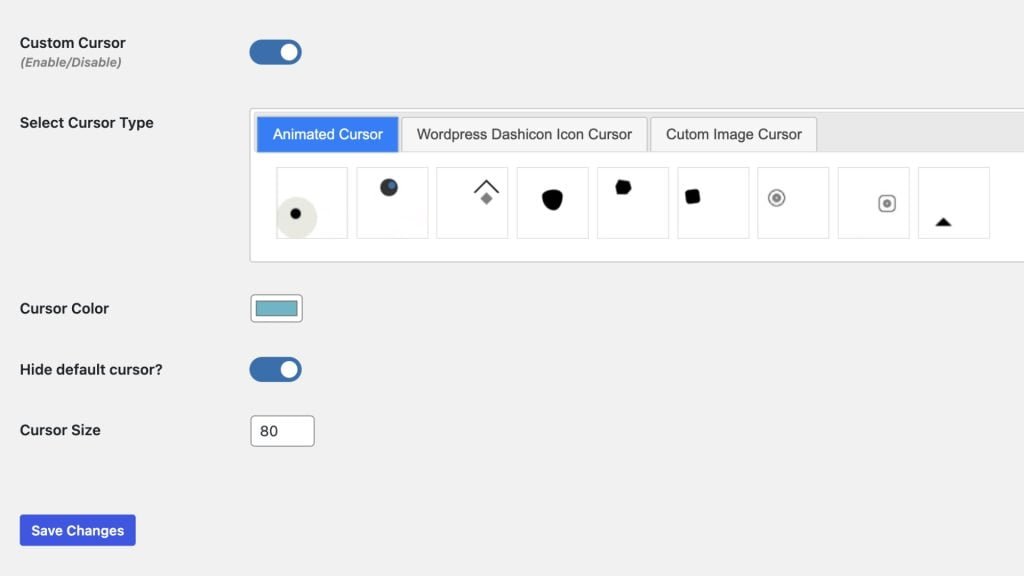
- Choose from animated cursors, WordPress dash icon icons, or custom images.
- Options to enable/disable, hide the default cursor, and customize cursor color and size.
What can you change?

- Enable/Disable
- Hide default cursor
- Cursor’s color and size
- Installation:
- Navigate to Plugins » Add New.
- Search for “Custom Cursor for WP”, install, and activate.
- A new tab “Custom Cursor for WP” will appear for customization.
2. Ultimate Custom Cursor

Features:
- Includes a modern, animated cursor that changes on hover.
- Settings for enabling/disabling on mobile/desktop, adjusting color and opacity on hover, and selecting hover areas.
What kind of cursors you can have?

- You can have one animated version of a cursor that changes on hover.
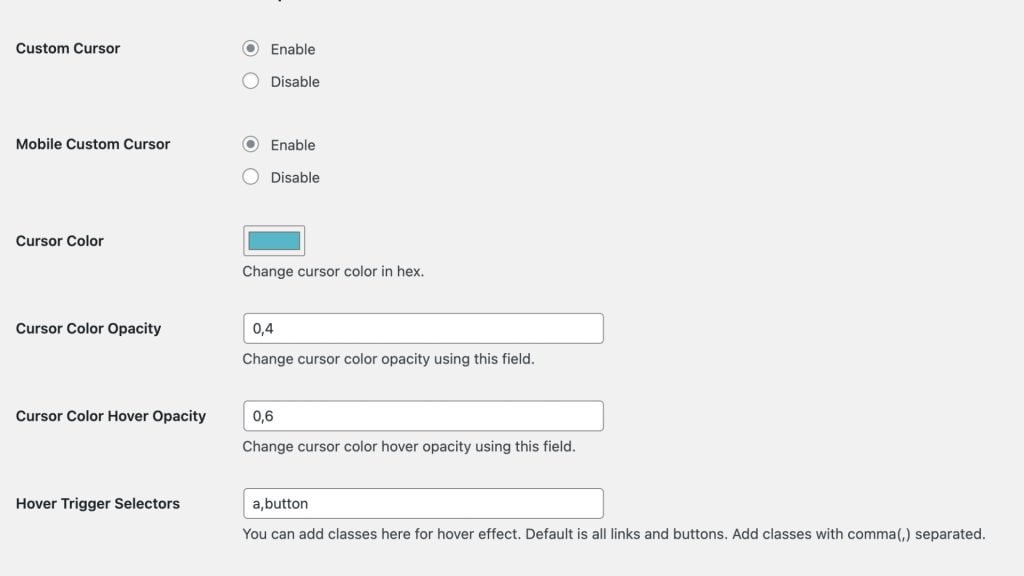
What can you change?

- Enable/Disable on mobile and desktop
- Color & Opacity on hover
- Choose a selector on hover
- Installation:
- Go to Plugins » Add New.
- Search for “Ultimate Custom Cursor”, install, and activate.
- Adjust settings under the new “Custom Cursor Options” tab.
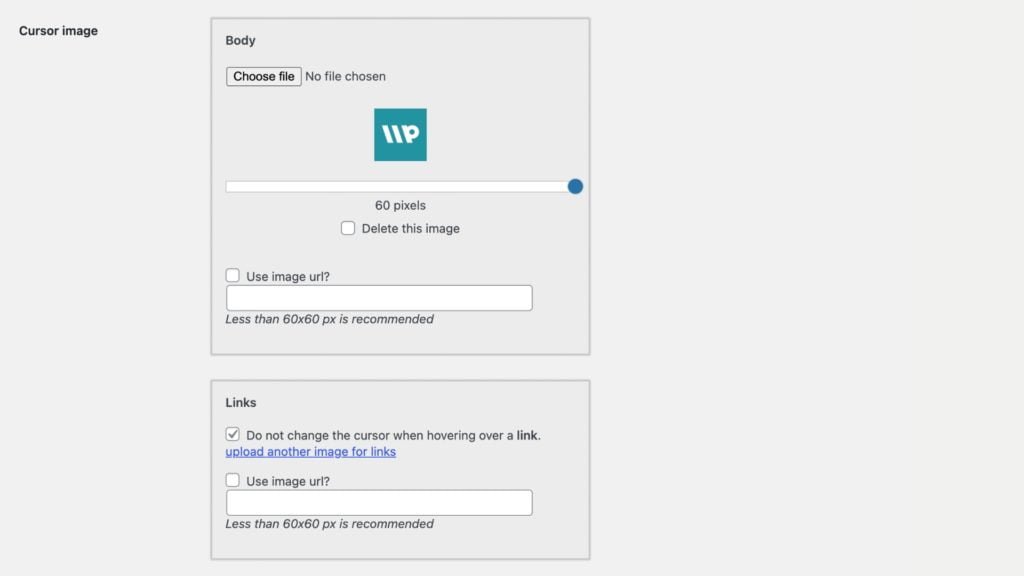
3. Mouse cursor customizer

Features:
- Allows for the use of any JPEG, JPG, PNG image, or animated GIF as a cursor.
- Customize by uploading an image or URL, changing images for links, and adjusting cursor size up to 60px.
What kind of cursors you can have?

- Any image in JPEG, JPG or PNG file, and also some animated GIF’s
What can you change?

- Upload the main image or add it via URL
- Change different images for links
- Change the size of the cursor maximum to 60px
- Installation:
- Go to Plugins » Add New.
- Search for “Mouse Cursor Customizer”, install, and activate.
- Find the “Cursor Settings” under Appearance for further customization.
Conclusion
The plugins we’ve shared are the top choices for incorporating a custom cursor into your WordPress site without coding. We recommend trying each to see which best fits your needs. Rest assured, any selection will enhance your site’s functionality and aesthetic.
We hope this guide has been helpful for adding one to your WordPress. If you have any questions or feedback, please feel free to comment below.



Any questions ?
Feel free to comment below. Please be aware that all comments are reviewed by us in order to make sure they are according to our comment policy. Keep in mind that we will NOT publish any of your personal informations like email address, name etc.